Line Chart
- Overview
- Chart Building
- Single-Series Line chart
- Single-Series Spline chart
- Multi-Series Line chart
- Multi-Series Line chart grouped by series
- Step Line chart
- Shift Step Line
- Axes management
- Using styles
- Working with data labels and tooltips
- Using markers
- Working with colors and color palettes
Overview
Data that is arranged in columns or rows on a worksheet can be plotted in a line chart. Line charts can display continuous data over time, set against a common scale, and are therefore ideal for showing trends in data at equal intervals. In a line chart, category data is distributed evenly along the horizontal axis, and all value data is distributed evenly along the vertical axis.
You should use a line chart if your category labels are text, and are representing evenly spaced values such as months, quarters, or fiscal years. You should also use a line chart if you have a few evenly spaced numerical labels, especially years. If you have more than ten numerical labels, use a Scatter Line Chart instead
Line and line with markers Displayed with or without markers to indicate individual data values, line charts are useful to show trends over time or ordered categories, especially when there are many data points and the order in which they are presented is important. If there are many categories or the values are approximate, you should use a line chart without markers.
Stacked line and stacked line with markers Displayed with or without markers to indicate individual data values, stacked line charts are useful to show the trend of the contribution of each value over time or ordered categories. If there are many categories or the values are approximate, you should use a stacked line chart without markers.
Tip: For a better presentation of this type of data, you may want to consider using a stacked area chart instead.
100% stacked line and 100% stacked line with markers Displayed with or without markers to indicate individual data values, 100% stacked line charts are useful to show the trend of the percentage each value contributes over time or ordered categories. If there are many categories or the values are approximate, you should use a 100% stacked line chart without markers.
Tip: For a better presentation of this type of data, you may want to consider using a 100% stacked area chart instead.
Chart Building
Depending on data model and the visualization purpose the line chart may contain single series or multi series.
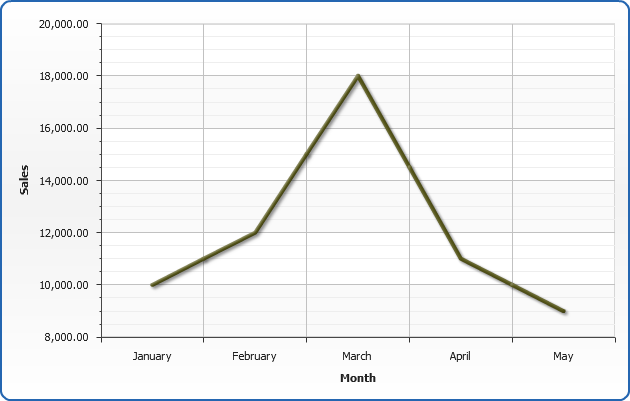
Single-Series Line Chart
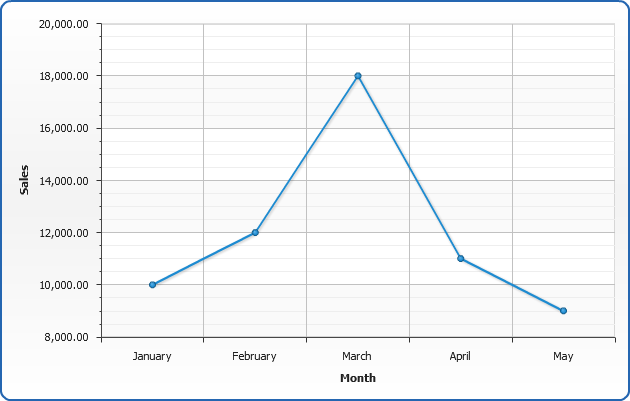
Let's see single-series line chart created using the following data - sales of ACME Corp. through several months in one year:
| Month | Sales |
|---|---|
| January | $10000 |
| February | $12000 |
| March | $18000 |
| April | $11000 |
| May | $9000 |
Now we need to convert this data table into XML, this format will be accepted by AnyChart. In terms of AnyChart data model we have one series of data (Sales) with categories that hold months names. Each point in series represents one month and sales volume. Converted XML Data looks like:
As you can see, we've created one <series> node, specified its type="Line", added several <point> nodes and set name attribute that defines line category and y attribute that defines value.
All we need to do to finalize line chart XML creation is to define plot_type="CategorizedHorizontal" in <chart> node and add axes titles. Here it is - AnyChart can now visualize your data. Look at the chart sample below and click on on it to see Live Flash Chart preview and full configured XML.

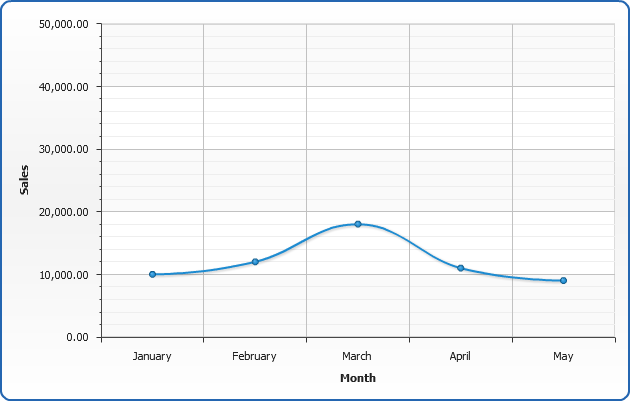
Single-Series Spline Line Chart
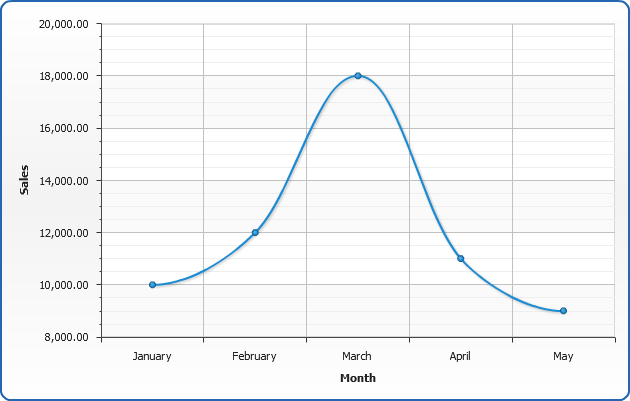
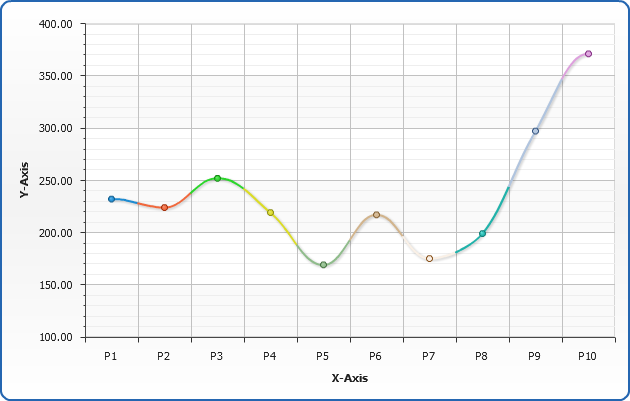
For better look and feel of your charts you can use Spline chart type:
Here is the same chart as shown above, but in Spline mode:

Step Line Chart
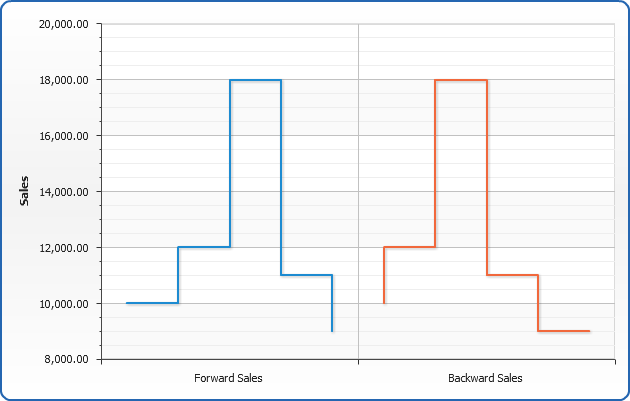
Step line chart series display data points connected with Horizontal or Vertical segments. You can use StepLineForward and StepLineBackward chart types to build line chart connected Horizontal and Vertical segments, accordingly.
Here is the same chart as shown above, but in both StepLineForward and StepLineBackward modes:

Step Line Chart
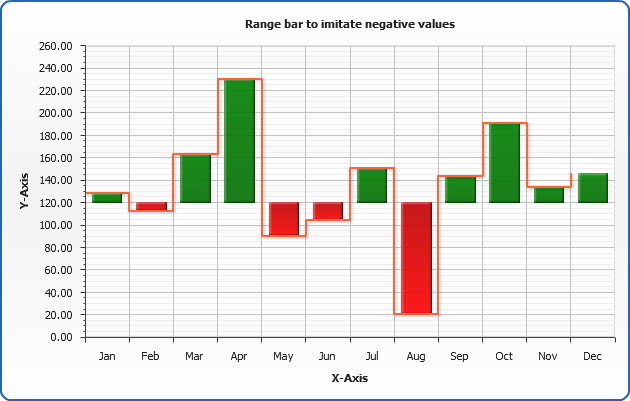
When stepline is used along with bar charts you may find useful to "shift" it using shift_step_line attribute:
This allows you to create chart like this:

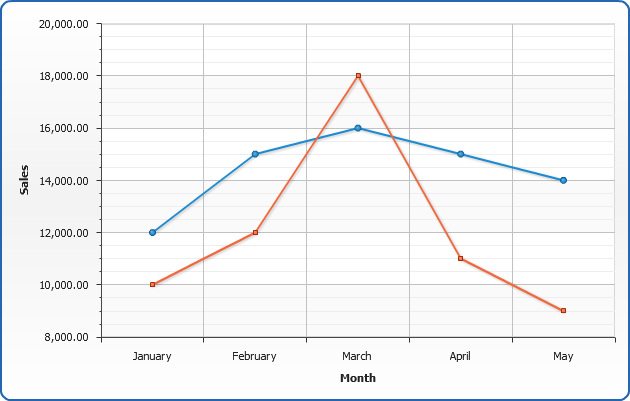
Multi-Series line chart
To compare two or more data rows you have to use multi-series line charts as it shown in the sample below.
Let's compare 2003 sales to 2004 sales:
| Month | 2003 Sales | 2004 Sales |
|---|---|---|
| January | $10000 | $12000 |
| February | $12000 | $15000 |
| March | $18000 | $16000 |
| April | $11000 | $15000 |
| May | $9000 | $14000 |
As we do in single series line sample above we need to convert this table into XML, the only difference between these two samples is the fact that now we have two series of data - one series for each year, and we give proper names to each series:
As we now have multi-series chart we don't want to set type for each series individually (there can be much more than two series in multi-series chart), so we add <data_plot_settings default_series_type="Line"/> node to <chart>. Now all series in chart will be of Line type by default.

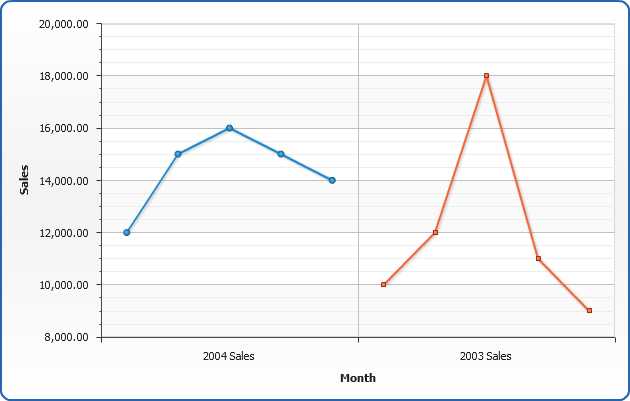
Multi-Series Line Chart grouped by series
Sometimes it is useful to visualize comparison in a different way - group values be series. In our sample it means that we want to compare sales in each year, not each sales in different months. You don't have to reformat your data to do this - all you need to do is to switch plot_type attribute to "CategorizedBySeriesVertical". Look at the resulting chart below:

Axes management
In AnyChart axis is an object that allows you to configure chart grid, axis line along with tick marks and labels, axis scale and settings and many more. All axis features are described in Working with Axes tutorial, in this section we will quickly demonstrate how axis position can be adjusted, how axis scale can be inverted and how minimum and maximum values can be controlled.
Positioning
With AnyChart you can place axes to any side if the chart, all you need to do is to adjust position attribute of <y_axis> or <x_axis> nodes.
Positioning depends on plot type and inversion of axes, you will find list of all possible positining and inversion settings in Axes Positioning and Inverting Templates.
And here is the demonstration of this feature on the Single-series sample:

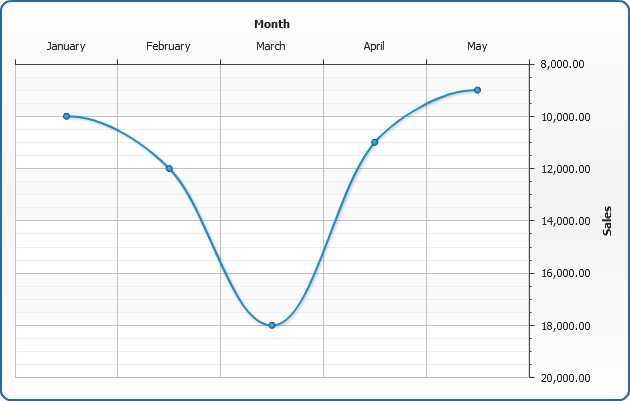
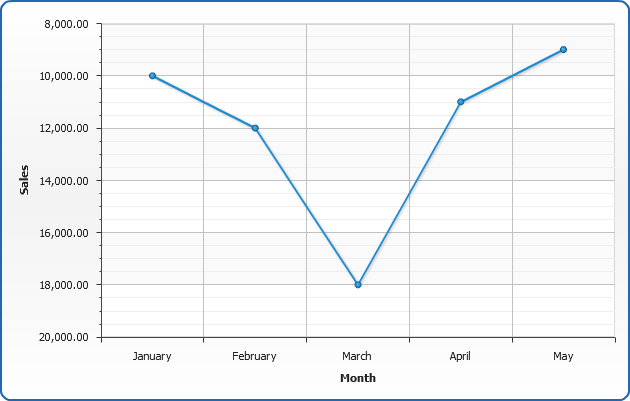
Inversion
AnyChart allows to invert any axis: Y, X or any extra axis. Inversion is controlled by axis <scale>:
And here is the demonstration of Y Axis inversion on the Single-series sample:

Minimum and Maximum values control
By default AnyChart calculates axis minimum and maximum automatically, you can see this on the scale inversion chart sample above: minimal value on the Y Axis is 8.000, and maximum is 20.000. You can control these values by setting maximum and minimum attributes of <scale> node:
And here is the demonstration of maximum and minimum values on the Single-series sample:

Using styles
In this section we will describe main parts of line chart style and demonstrate how style can be created and applied. Also you will see list of predefined styles.
The main idea of styles is to segregate visualization and data definition. Visual appearance of lines is defined using certain styles and then you just apply the style to the certain data elements. Style can be applied to data series, data category or single data point.
Line chart style can be configured in <line_style> and <line_series> nodes.
Also, styles are used to make charts interactive, you can define how elements will be displayed by default, when selected, when user moves cursor over an element, etc. More information about these features can be found in Interactivity tutorial.
Simple style
Now, let's look how to create a simple style and apply it to the chart. As we've already said style consists of several elements, here is an XML structure:
Using such settings we've created a style that defines line of Gold color, rather thick line and a couple of effects. Also, we've defined that when user will move cursor over an element it will be highlighted with a DarkRed thick line.
Now we will take a sample single series chart described above, define style in XML and apply it to all chart elements, using <line_series style="style1"/>

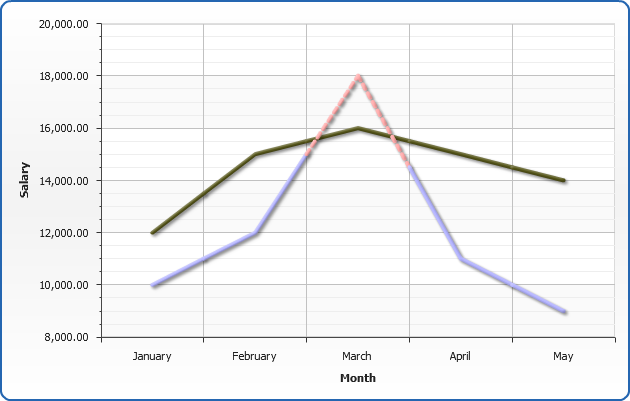
Application of different styles to chart elements
Now we will demonstrate how to apply different styles to different series and data elements. To do it we will use multi-series sample that was demonstrated above and create two more styles: "style2" and "style3", both inherited from the "style1".
"style1" will be applied to "2003 Sales " series, "style2" will be applied to "2004 Sales " series and "style3" will be applied to the data element with a highest value (Note - we will find highest value and set its style manually in this sample. But with AnyChart it is possible to do that automatically using Thresholds, read more about it in Thresholds tutorial).
So - the definitions of the styles are:
Style 1:
Style 2:
This style is inherited from "style1" and the only thing changed is a color of the line: from "Gold" to "Rgb(180,180,255)". We've used styles inheritance to avoid duplication of the common settings.
Style 3:
This style is also inherited from "style1" and the new color of the line is "Rgb(255,170,170)" and we made it dashed. And again we've used styles inheritance.
And, as a result here is an example of these styles usage:

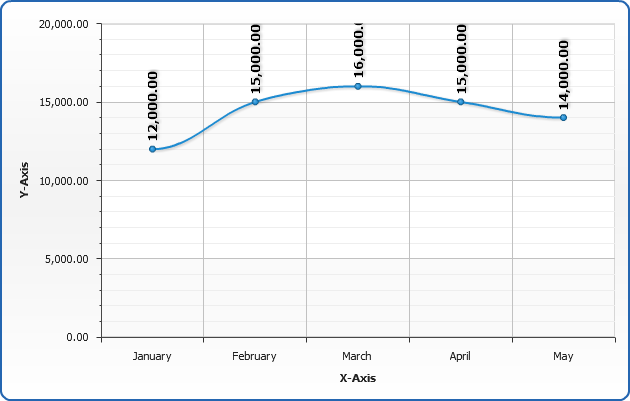
Working with data labels and tooltips
In this section we will explain how to add and configure data labels and tooltips. Full explanation of formatting and tuning visual appearance for them can be found in Labels and tooltips.
If you want to configure data labels and tooltips for all series - you should do that in <label> and <tooltip> sub-nodes of <line_series> node. You can tune their visual appearance, positioning and format. Let's do that in the following example: we will make data labels appear to the top of the data points, also, we will format labels so they show only the value corresponding to the point and tooltip will show detailed description.
When formatting data labels text and tooltip we will use formatting keywords:
{%CategoryName} - to show month name,
{%YValue} - to show sales for this month,
{%SeriesName} - to show period (Year),
{%YPercentOfSeries} - to show every month percentage to total sales per year.

Related Help Topics:
- Learn more about labels and tooltips in Labels and tooltips
- Full Keywords reference and formatting guide:Labels and tooltips
- Full reference of data labels settings can be found in XML Reference, particularly <label_style> and <label> nodes.
Using markers
Marker is an object with a specified shape, size, and color or an image used to mark and to identify chart elements. AnyChart allows to add markers to any data element including lines.
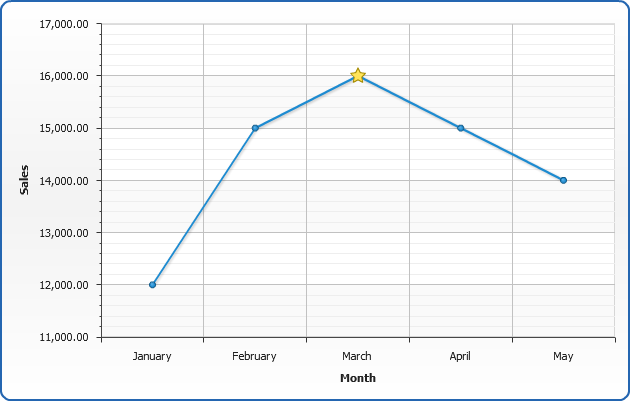
In the sample below we will take single-series data described above and mark the highest point in series with a "Star5" of the "Gold" color.
To make marker visually appealing we will create a style, that will tell AnyChart to set marker size to 16 pixels in normal state, and make it bigger (22 pixels) when user moves cursor over an element.
Marker style "myMarker":
To apply marker to the certain data point we need to create <marker> sub-node in <point> and add
<marker enabled="True" style="myMarker"/>
And here is a result - March is the most successful month and we are showing this on the chart:

Related help topics:
- You can read more about working with markers in Markers tutorial.
- Full reference of marker style can be found in XML Reference, particularly <marker_style> node.
Working with colors and color palettes
AnyChart uses default color palette to colorize data elements of chart automatically even if you have not define special colors. But you can use your own palettes or palettes shipped with AnyChart. Also you can set and apply the color to exact data series or data point.
Setting colors to the elements
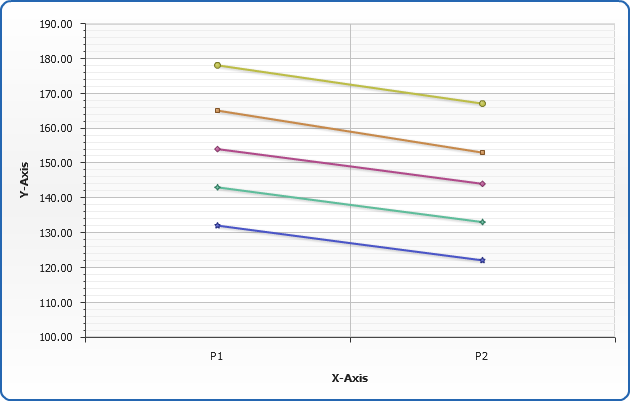
Let's demonstrate how to apply different colors to different data series. To apply the color to the exact series we need to set "color" attribute in the <series> node. In the sample below we have 5 series with sample data and we'll color each series to different color. Here is the sample:

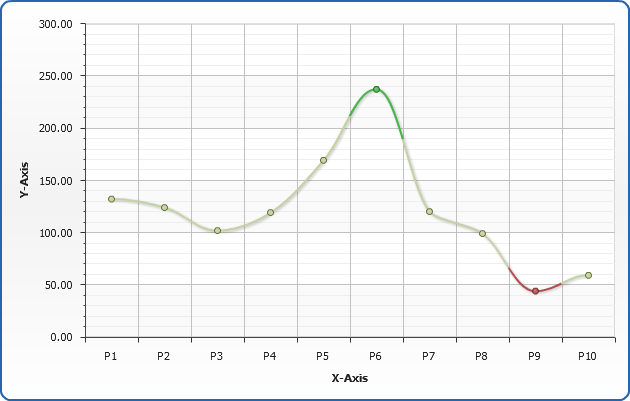
In the sample below we will see how we can colorize individual points. We have chart with one series and predefined color for all elements. We will set "Rgb(180,77,77)" color for minimum point and "Rgb(77,180,77)" for the maximal one. As you see it is very easy to do by setting "color" attribute for <point> node.

Important Note:
AnyChart takes care of visualization and users convenience seriously - that is why we have a number of ways to set colors, for example, instead of "Rgb(180,77,77)" you can set "HSV(?,?,?)" or "HTMLConstant" or "#HEXCode"- and the color will be the same. Depending on your system/site/application design you may need - and use - any of this color setting methods. But even this is not everything about colors in AnyChart: read more about setting colors below and in the following Help Sections:
- Different ways of setting colors of elements
- Advanced coloring techniques in Styles tutorial
Color palettes
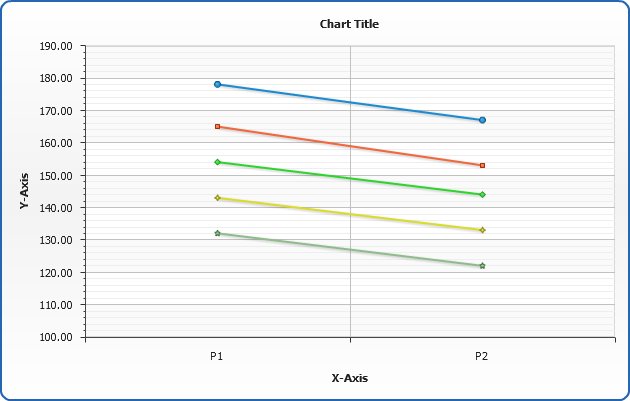
AnyChart allows to apply color palettes to all series or to the exact series. In the first case each next series will take each next color from palette. If the number of the colors in palette is less than the number of series - palette will be looped. If you have only one series it will be colored by the first color in the palette. To apply palette to all series we have to set "palette" attribute in <data> node. Here it is:

When you have one series only, sometimes it is useful to color each point in series. You can do it by setting color of each point individually or you can apply a palette. For sure the second method is easier and more useful. To apply palette to the exact series you should set "palette" attribute for exact <series> node.

In the samples above we have shown usage of predefined palettes only, but AnyChart allows to create your own custom palettes. To learn more about it read Palettes tutorial.
