Percent Stacked Line/Spline/StepLine Chart
Overview
Data that is arranged in columns or rows on a worksheet can be plotted in an area chart. Area charts emphasize the magnitude of change over time, and can be used to draw attention to the total value across a trend.
100% stacked area charts are multi series area charts that display the trend of the percentage each value contributes over time or categories.
Chart Building
As stacked charts should show percent contribution of different components to the total, we will demonstrate them on an imaginable ACME FastFood, Corp. sales. Let's assume that it sells Ice Cream, Chocolate Bar and Coke all through the year.
So, we have three series of data - one series for each product, and we give proper names to each series:
Now we have to tell Y Axis to display these series in as percent stacked area:
And set "Area" as a default series type:
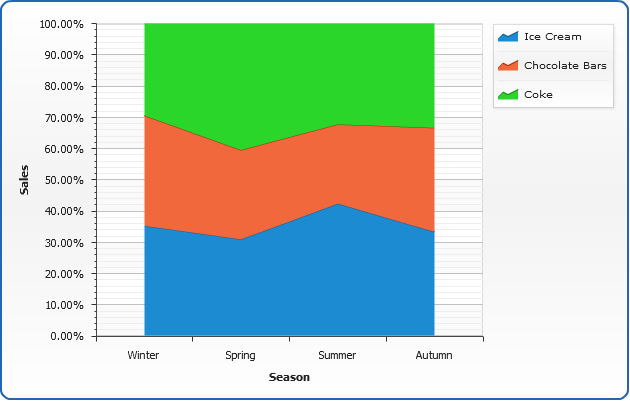
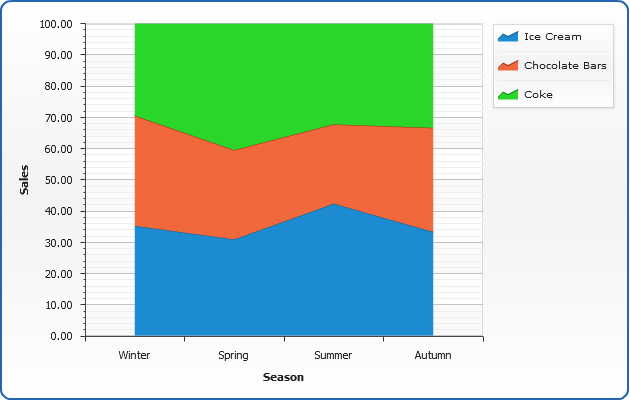
Everything is ready, here is a sample percent stacked area chart:

Spline Percent Stacked Area
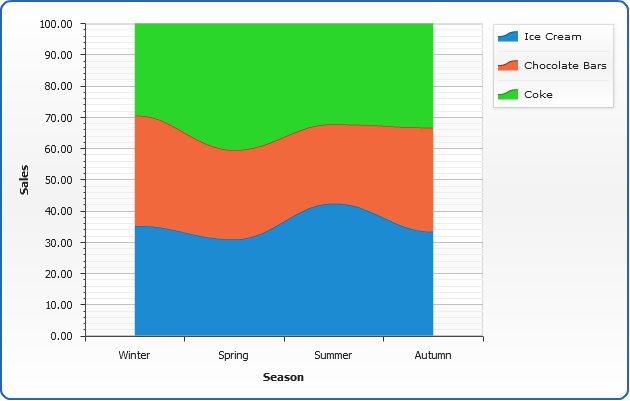
Just change default series type to "SplineArea" and get your data displayed in more appealing way:
Also, let's add area tooltips and make them more informative, to that we will change their format:
Here is a sample spline percent stacked area chart:

Adding "%" to axis labels
If you want to add percent symbol to axis labels - format the axis labels in the following way:
Here is a sample stacked area chart with "%" labels, and notice align="inside" in <labels> node - this is an attribute that aligns labels.