Marker Chart
- Overview
- Chart Building
- Single-Series Marker chart
- Multi-Series Marker chart
- Multi-Series Marker chart grouped by series
- Scatter Marker chart
- Axes management
- Using styles
- Working with data labels and tooltips
- Working with colors and color palettes
- Working with hatch fills and hatch palettes
Overview
Marker chart, also known as a point chart is identical to a line chart without the lines. A marker chart shows only endpoints of segments that make up each line.
Chart Building
Depending on data model and the visualization purpose the marker chart may contain single series or multi series.
Single-Series Line Line Chart
Let's see single-series marker chart created using the following data - ACME Movie studio total box office through several years:
| Year | Box office (billions) |
|---|---|
| 2000 | $1100 |
| 2001 | $880 |
| 2002 | $1100 |
| 2003 | $1500 |
| 2004 | $921 |
| 2005 | $1000 |
| 2006 | $1400 |
Now we need to convert this data table into XML, this format will be accepted by AnyChart. In terms of AnyChart data model we have one series of data (Box office) with categories that hold years names. Each point in series represents one year and box office total. Converted XML Data looks like:
As you can see, we've created one <series> node, specified its type="Marker", added several <point> nodes and set name attribute that defines line category and y attribute that defines value.
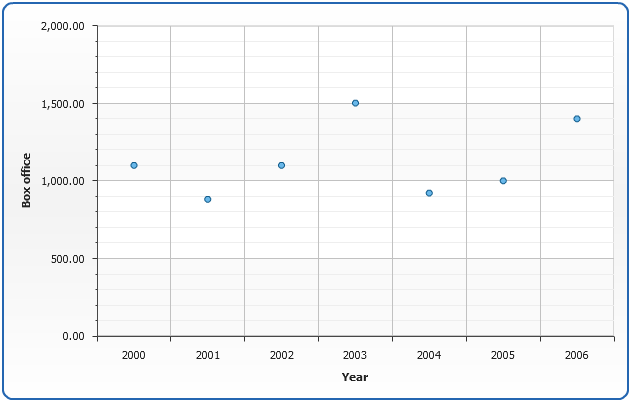
All we need to do to finalize line chart XML creation is to define plot_type="CategorizedHorizontal" in <chart> node and add axes titles. Here it is - AnyChart can now visualize your data. Look at the chart sample below and click on on it to see Live Flash Chart preview and full configured XML.

Multi-Series Marker chart
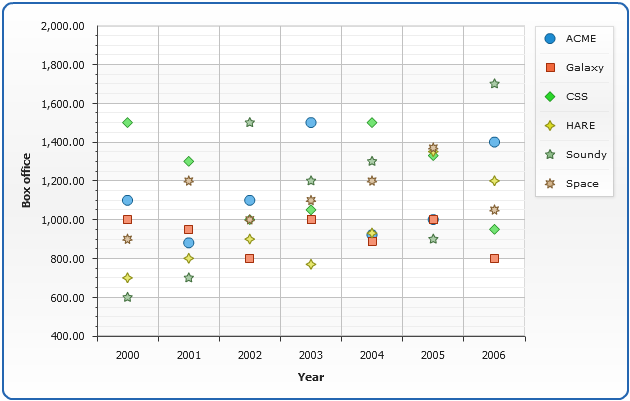
To compare two or more data rows you have to use multi-series line charts as it shown in the sample below.
Let's compare ACME Movies box office to other studios:
| Year | ACME | Galaxy | CSS | HARE | Soundy | Space |
|---|---|---|---|---|---|---|
| 2000 | $1100 | $1000 | $1500 | $700 | $600 | $900 |
| 2001 | $880 | $950 | $1300 | $800 | $700 | $1200 |
| 2002 | $1100 | $800 | $1000 | $900 | $1500 | $1000 |
| 2003 | $1500 | $1000 | $1050 | $770 | $1200 | $1100 |
| 2004 | $921 | $890 | $1500 | $930 | $1300 | $1200 |
| 2005 | $1000 | $1000 | $1330 | $1350 | $900 | $1370 |
| 2006 | $1400 | $800 | $950 | $1200 | $1700 | $1050 |
As we do in single series line sample above we need to convert this table into XML, the only difference between these two samples is the fact that now we have several series of data - one series for each studio, and we give proper names to each series (we will show here only two series):
As we now have multi-series chart we don't want to set type for each series individually (there can be much more than two series in multi-series chart), so we add <data_plot_settings default_series_type="Marker"/> node to <chart>. Now all series in chart will be of Marker type by default.
Move the mouse over the legend in a live preview to see series highlight.

Multi-Series Line Chart grouped by series
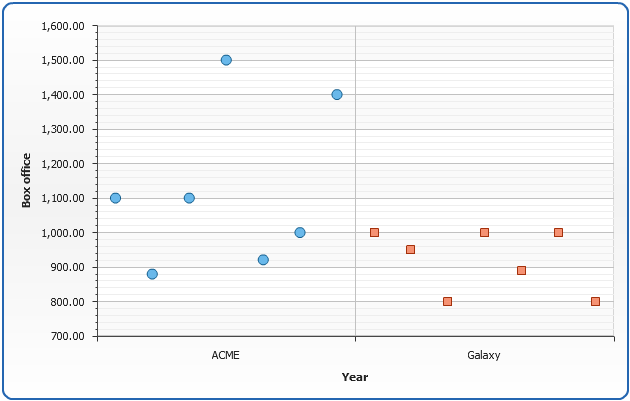
Sometimes it is useful to visualize comparison in a different way - group values be series. In our sample it means that we want to compare box office for each company, not box offices in different years. You don't have to reformat your data to do this - all you need to do is to switch plot_type attribute to "CategorizedBySeriesVertical". Look at the resulting chart below (we've left only two series for demonstration purposes):

Marker scatter plot
The sample of scatter marker chart can be found in Scatter Charts Tutorial.
Axes management
In AnyChart axis is an object that allows you to configure chart grid, axis line along with tick marks and labels, axis scale and settings and many more. All axis features are described in Working with Axes tutorial, in this section we will quickly demonstrate how axis position can be adjusted, how axis scale can be inverted and how minimum and maximum values can be controlled.
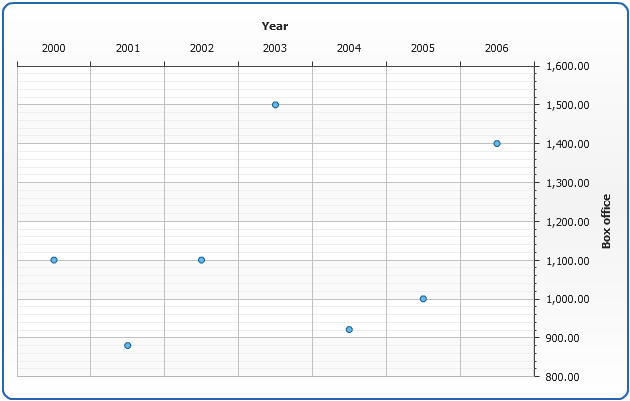
Positioning
With AnyChart you can place axes to any side if the chart, all you need to do is to adjust position attribute of <y_axis> or <x_axis> nodes.
Positioning depends on plot type and inversion of axes, you will find list of all possible positining and inversion settings in Axes Positioning and Inverting Templates.
And here is the demonstration of this feature on the Single-series sample:

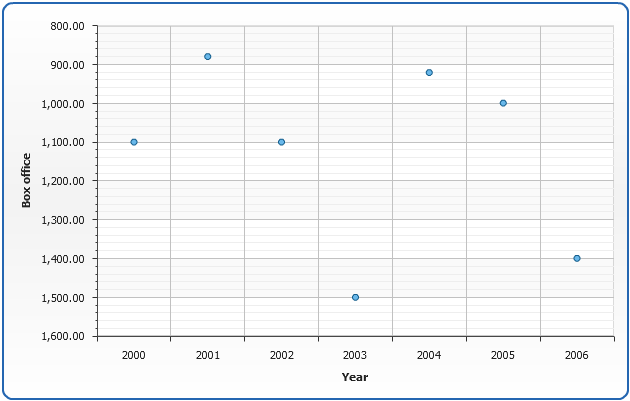
Inversion
AnyChart allows to invert any axis: Y, X or any extra axis. Inversion is controlled by axis <scale>:
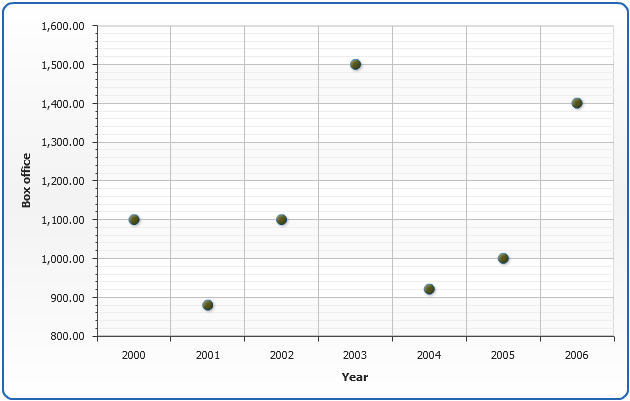
And here is the demonstration of Y Axis inversion on the Single-series sample:

Minimum and Maximum values control
By default AnyChart calculates axis minimum and maximum automatically, you can see this on the scale inversion chart sample above: minimal value on the Y Axis is 800, and maximum is 1600. You can control these values by setting maximum and minimum attributes of <scale> node:
And here is the demonstration of maximum and minimum values on the Single-series sample:

Using styles
In this section we will describe main parts of marker chart style and demonstrate how style can be created and applied. Also you will see list of predefined styles.
The main idea of styles is to segregate visualization and data definition. Visual appearance of markers is defined using certain styles and then you just apply the style to the certain data elements. Style can be applied to data series, data category or single data point.
Marker chart style can be configured in <marker_style> and <marker_series> nodes.
Also, styles are used to make charts interactive, you can define how elements will be displayed by default, when selected, when user moves cursor over an element, etc. More information about these features can be found in Interactivity tutorial.
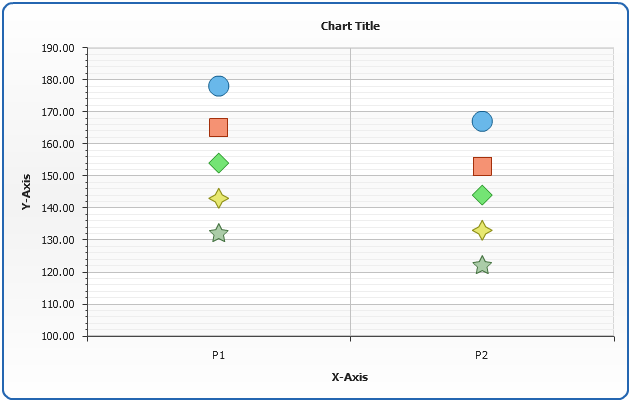
Simple style
Now, let's look how to create a simple style and apply it to the chart. As we've already said style consists of several elements, here is an XML structure:
Using such settings we've created a style that defines marker of Gold color and a couple of effects. Also, we've defined that when user will move cursor over an element it will be highlighted with a DarkRed and made bigger.
Now we will take a sample single series chart described above, define style in XML and apply it to all chart elements, using <marker_series style="style1"/>

Application of different styles to chart elements
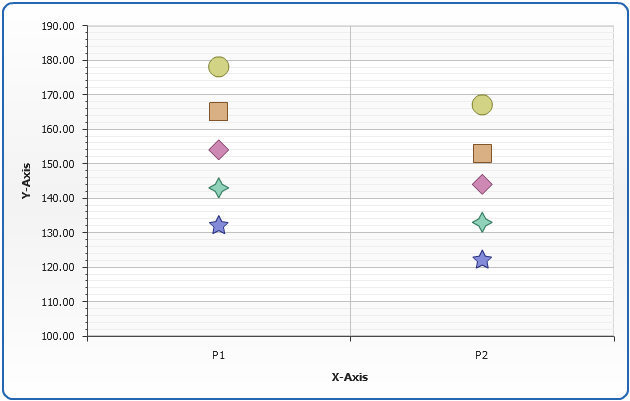
Now we will demonstrate how to apply different styles to different series and data elements. To do it we will use multi-series sample that was demonstrated above and create two more styles: "style2" and "style3", both inherited from the "style1".
"style1" will be applied to "2003 Sales " series, "style2" will be applied to "2004 Sales " series and "style3" will be applied to the data element with a highest value (Note - we will find highest value and set its style manually in this sample. But with AnyChart it is possible to do that automatically using Thresholds, read more about it in Thresholds tutorial).
So - the definitions of the styles are:
Style 1:
Style 2:
This style is inherited from "style1" and the only thing changed is a color of the fill: from "Gold" to "Rgb(180,180,255)". We've used styles inheritance to avoid duplication of the common settings.
Style 3:
This style is also inherited from "style1" and the new color of the fill is "Rgb(255,170,170)". And again we've used styles inheritance.
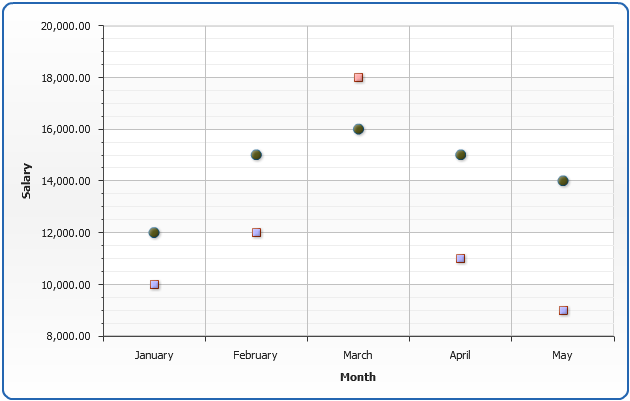
And, as a result here is an example of these styles usage:

Working with data labels and tooltips
In this section we will explain how to add and configure data labels and tooltips. Full explanation of formatting and tuning visual appearance for them can be found in Labels and tooltips.
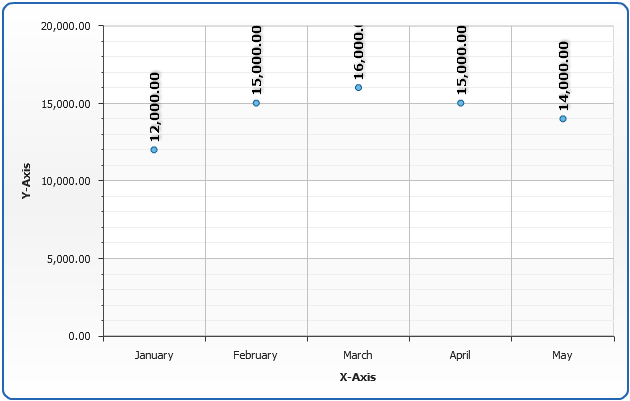
If you want to configure data labels and tooltips for all series - you should do that in <label> and <tooltip> sub-nodes of <marker_series> node. You can tune their visual appearance, positioning and format. Let's do that in the following example: we will make data labels appear to the top of the data points, also, we will format labels so they show only the value corresponding to the point and tooltip will show detailed description.
When formatting data labels text and tooltip we will use formatting keywords:
{%CategoryName} - to show month name,
{%YValue} - to show sales for this month,
{%SeriesName} - to show period (Year),
{%YPercentOfSeries} - to show every month percentage to total sales per year.

Related Help Topics:
- Learn more about labels and tooltips in Labels and tooltips
- Full Keywords reference and formatting guide:Labels and tooltips
- Full reference of data labels settings can be found in XML Reference, particularly <label_style> and <label> nodes.
Working with colors and color palettes
AnyChart uses default color palette to colorize data elements of chart automatically even if you have not define special colors. But you can use your own palettes or palettes shipped with AnyChart. Also you can set and apply the color to exact data series or data point.
Setting colors to the elements
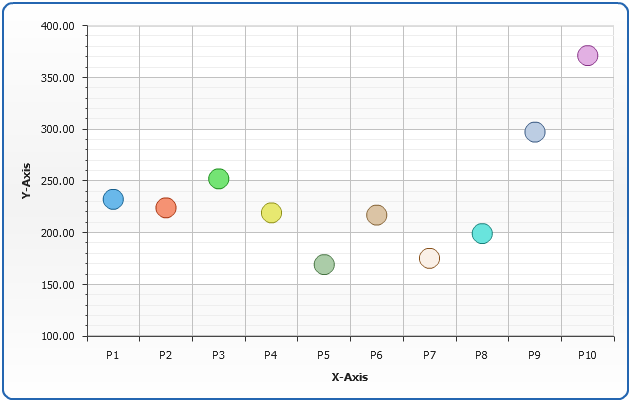
Let's demonstrate how to apply different colors to different data series. To apply the color to the exact series we need to set "color" attribute in the <series> node. In the sample below we have 5 series with sample data and we'll color each series to different color. Here is the sample:

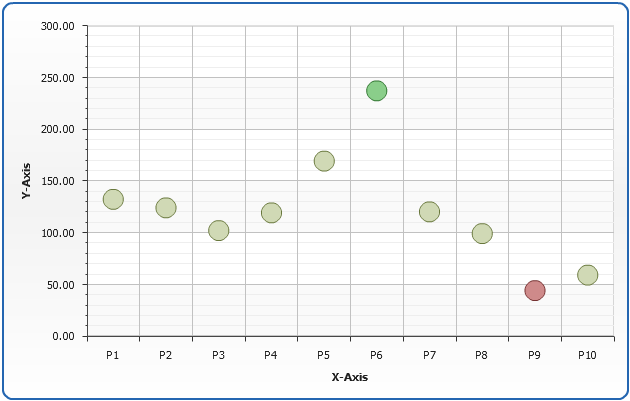
In the sample below we will see how we can colorize individual points. We have chart with one series and predefined color for all elements. We will set "Rgb(180,77,77)" color for minimum point and "Rgb(77,180,77)" for the maximal one. As you see it is very easy to do by setting "color" attribute for <point> node.

Important Note:
AnyChart takes care of visualization and users convenience seriously - that is why we have a number of ways to set colors, for example, instead of "Rgb(180,77,77)" you can set "HSV(?,?,?)" or "HTMLConstant" or "#HEXCode"- and the color will be the same. Depending on your system/site/application design you may need - and use - any of this color setting methods. But even this is not everything about colors in AnyChart: read more about setting colors below and in the following Help Sections:
- Different ways of setting colors of elements
- Advanced coloring techniques in Styles tutorial
Color palettes
AnyChart allows to apply color palettes to all series or to the exact series. In the first case each next series will take each next color from palette. If the number of the colors in palette is less than the number of series - palette will be looped. If you have only one series it will be colored by the first color in the palette. To apply palette to all series we have to set "palette" attribute in <data> node. Here it is:

When you have one series only, sometimes it is useful to color each point in series. You can do it by setting color of each point individually or you can apply a palette. For sure the second method is easier and more useful. To apply palette to the exact series you should set "palette" attribute for exact <series> node.

In the samples above we have shown usage of predefined palettes only, but AnyChart allows to create your own custom palettes. To learn more about it read Palettes tutorial.
Working with hatch fills and hatch palettes
AnyChart technology allows printing of charts. Some color printers print colors unpredictable and very often it is hard to identify similar colors. Also it is impossible to identify colors on prints of b/w (monochrome) printers. AnyChart has very useful feature - hatch fills, ideal for differentiating elements for black and white display or for those who are color blind. Hatch fill is fully-independent structure, it doesn't rely on color fill and it has own settings and palettes. To see whole range of available hatch types see Hatch tutorial.
Setting hatch fills to the elements
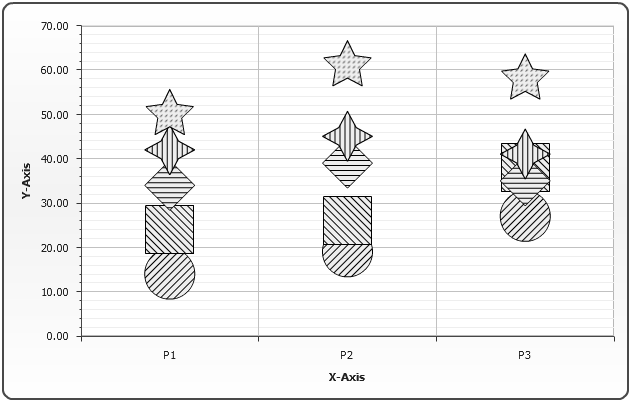
To demonstrate hatch fill feature we've prepared the following sample. As you see it is completely monochrome. We have chart with 5 series with 3 data points in each. For every series we've applied different hatch fills by setting "hatch_type" attribute for <series> node. Also we've changed hatch type for last element in 5th series by setting "hatch_type" attribute for <point> node.

Hatch palettes
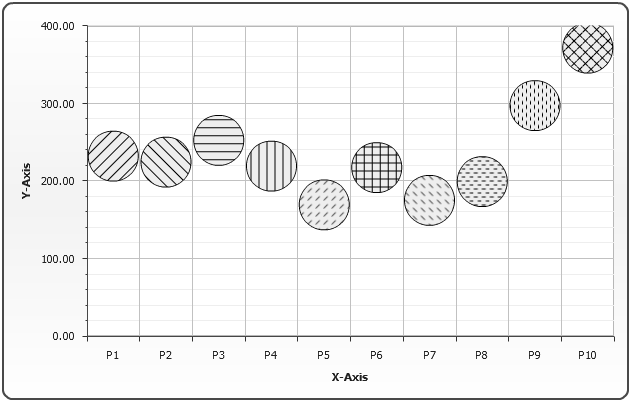
When you have a lot of points or series it is very useful to use hatch palettes. Methods of working with hatch palette is very similar to color palette. You can apply hatch palette to all series or to exact series. In the first case each next series will take each next hatch type from palette. If the number of hatch types in palette is less than number of series - palette will be looped. If you have only one series each point will take the first hatch type from the palette. To apply palette to all series we have to set "hatch_palette" attribute in <data> node. Here it is:

When you have one series only you can can apply hatch palette to this series. To do it you should set "hatch_palette" attribute for <series> node. See the sample below:

In the samples above we have shown usage of predefined hatch palettes only, but AnyChart allows to create your own custom hatch palettes. To learn more about it read Hatch and hatch palettes .
