Fibonacci Fan Annotation
Overview
Fibonacci Fan is a Fibonacci retracement tool that takes both price and time into consideration. Comparing to horizontal
Fibonacci lines it offers an additional feature — price movement projection far further in time.
Fibonacci Fan annotation allows to add this type of drawing to the chart, as any other annotation it can
be drawn by user or added to the chart via XML or JSON settings. In this article you can learn how
to add it via XML or JSON settings and what visual settings can be done.
To learn about basic settings, that can be done with an annotation please refer to:
Drawing Tools and Annotations: General Settings.

Adding annotation via settings
To add a Fibonacci Fan annotation to a chart you need to, as with any other annotation, add an annotation node, assign
the id, set "FibonacciFan" type and specify the chart id using chart attribute.
In fibonacci_fan_annotation node you need specify value and time anchors, which define two points needed
to draw this type of annotation.
All this you can see in the basic XML/JSON snippet below:
01 |
<?xml version="1.0" encoding="UTF-8"?> |
02 |
<stock xmlns="http://anychart.com/products/stock/schemas/1.9.0/schema.xsd"> |
05 | id: "FFan_0856719161", |
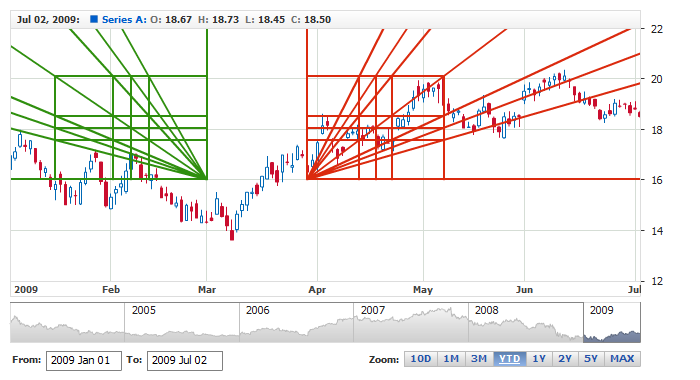
Live sample below shows a chart with this sample basic Fibonacci Fan annotation:
Live Sample: Adding Fibonacci Fan Annotation

Levels
Version 1.7 introduces new, improved, Fibonacci Fan: with configurable number of Price Levels and Time Levels.
You have an option to choose what levels are displayed and even specify the ratio of levels. It is done in <levels> node, like shown in the snippet below.
Please note, that this snippet also shows default levels and ratios: you can define any number of levels and set any ratio in value attribute, even
if these values do not match Fibonacci sequence.
01 |
<?xml version="1.0" encoding="UTF-8"?> |
02 |
<stock xmlns="http://anychart.com/products/stock/schemas/1.9.0/schema.xsd"> |
05 | id: "FFan_0856719161", |
Note: in this snippet we show how to alter levels of a single annotation, but you can override defaults and
change all annotations of a given type, learn about changing default in Annotations General Settings: Defaults.
Another important thing you should understand is the fact that level node can be used to configure visualization
of a level: label, line and states settings, it can be done like that:
01 |
<?xml version="1.0" encoding="UTF-8"?> |
02 |
<stock xmlns="http://anychart.com/products/stock/schemas/1.9.0/schema.xsd"> |
05 | id: "FFan_0856719161", |
Take a look at the live sample where levels and visualization are changed in defaults section:
Live Sample: Fibonacci Fan Annotation -Levels Configuration in Defaults Section
Note: do not forget that only levels specified in <levels> node will be displayed,
you can't change one level only - you should at least specify values for all other levels.
Please also take a look at the settings and sample that show how defaults should be modified to revert Fibonacci Fan to
the state it was in versions 1.6.1 and earlier:
01 |
<?xml version="1.0" encoding="UTF-8"?> |
02 |
<stock xmlns="http://anychart.com/products/stock/schemas/1.9.0/schema.xsd"> |
05 | id: "FFan_0856719161", |
And here is a live sample with such settings put into defaults section:
Live Sample: Fibonacci Fan Annotation - Levels Configuration in Defaults Section Pre 1.7 Versions Compatibility

Visual settings
You have a total control over the look of the Fibonacci Fan, to define visual settings you
need to add settings node and then use line node to set how it
should look like. Sample XML/JSON snippet below shows this.
If you click on line node in the snippet, XML or JSON reference
will be opened and you will be able to browse all possible settings, including the look of the line in
different states.
01 |
<?xml version="1.0" encoding="UTF-8"?> |
02 |
<stock xmlns="http://anychart.com/products/stock/schemas/1.9.0/schema.xsd"> |
05 | id: "FFan_0856719161", |
Version 1.7 introduces more complex Fibonacci Fan: with Price lines, Time lines, Grid and separate settings for Trend line. Whilst the settings above still work and, if set, are applied to all lines at once, you can also configure all lines separately with access to states and all the stuff, that is available:
01 |
<?xml version="1.0" encoding="UTF-8"?> |
02 |
<stock xmlns="http://anychart.com/products/stock/schemas/1.9.0/schema.xsd"> |
05 | id: "FFan_0856719161", |
31 | color: "LightColor(Red)" |
34 | color: "LightColor(Green)" |
Note: all lines (<trend_line>, <grid_line>, <price_level_grid_line>, <time_level_grid_line>, <price_level_line>, <time_level_line>) inherit settings specified in <line> node; <price_level_grid_line> and <time_level_grid_line> inherit setting from <grid_line>.
Thus: be careful with this inheritance, it can be used to minimize and simplify settings, but you should understand how settings depend on each other.
Live sample below contains Fibonacci Fan Annotation colored, note
that editing markers coloring is also modified here:
Live Sample: Fibonacci Fan Annotation - Visual Settings

Labels
Since version 1.7 all Fibonacci annotations has labels and they are enabled by default, this section describes how you can
disable them, configure text displayed and tune visualization.
Note: in this section we show how to alter settings of a single annotation, but you can override defaults and
minimize the size of configs, learn about changing default in Annotations General Settings: Defaults.

Enable/Disable
Unlike other Fibonacci tools, Fan has four sets of labels and you can turn them all on and off separately: Price levels labels (near and far) and Time levels labels (near and far).
To disable labels for all levels in all states for a single annotation you need to set the following XML:
01 |
<?xml version="1.0" encoding="UTF-8"?> |
02 |
<stock xmlns="http://anychart.com/products/stock/schemas/1.9.0/schema.xsd"> |
05 | id: "FFan_6918927152", |
To disable label for one or several selected levels you need to use <levels> node and do enable/disable there, please note that all required levels should be specified, see Levels for clarification:
01 |
<?xml version="1.0" encoding="UTF-8"?> |
02 |
<stock xmlns="http://anychart.com/products/stock/schemas/1.9.0/schema.xsd"> |
05 | id: "FFan_6918927152", |
You can also make labels appear only in some states, for example when annotation is selected or hovered:
01 |
<?xml version="1.0" encoding="UTF-8"?> |
02 |
<stock xmlns="http://anychart.com/products/stock/schemas/1.9.0/schema.xsd"> |
05 | id: "FFan_6918927152", |
Here is a sample of a chart with two annotations, one without any labels, and another with labels that appear only if annotation is hovered
or selected:
Live Sample: Fibonacci Fan Annotation - Enable and Disable Level Labels

Format
You can define the text to be displayed in labels, you can either put static text in them or use tokens: {%LevelValue} —
to display level values and/or {%Value} and {%Date} — to display value (price) and timestamp corresponding to the level. Sample XML snippet shows basic formatting syntax:
01 |
<?xml version="1.0" encoding="UTF-8"?> |
02 |
<stock xmlns="http://anychart.com/products/stock/schemas/1.9.0/schema.xsd"> |
09 |
<format><![CDATA[{%LevelValue}{numDecimals:3,trailingZeros:false}]]></format> |
15 |
<format><![CDATA[{%LevelValue}{numDecimals:3,trailingZeros:false}]]></format> |
05 | id: "FFan_6918927154", |
18 | format: "{%LevelValue}{numDecimals:3,trailingZeros:false}" |
21 | format: "{%Date}{\"%dd %MMM\"}" |
24 | format: "{%LevelValue}{numDecimals:3,trailingZeros:false}" |
As you can see, you can use common Number and Date Time formatting options. And, of course, you can use all Font configuration options.
See sample chart in the next section to see how formatting, font and visual settings work together.

Visual Settings
Level labels, like any other label, has background with fill and border and font confuguration options, by default labels are formatted like this:
17 |
<format><![CDATA[{%LevelValue}{numDecimals:3,trailingZeros:false} ({%Value})]]></format> |
34 |
<format><![CDATA[{%LevelValue}{numDecimals:3,trailingZeros:false} ({%Value})]]></format> |
51 |
<format><![CDATA[{%LevelValue}{numDecimals:3,trailingZeros:false}]]></format> |
68 |
<format><![CDATA[{%LevelValue}{numDecimals:3,trailingZeros:false}]]></format> |
38 | color: "DarkColor(%Color)", |
41 | format: "{%LevelValue}{numDecimals:3,trailingZeros:false} ({%Value})" |
79 | color: "DarkColor(%Color)", |
82 | format: "{%LevelValue}{numDecimals:3,trailingZeros:false} ({%Value})" |
120 | color: "DarkColor(%Color)", |
123 | format: "{%LevelValue}{numDecimals:3,trailingZeros:false}" |
161 | color: "DarkColor(%Color)", |
164 | format: "{%LevelValue}{numDecimals:3,trailingZeros:false}" |
You can change these settings for any annotation or all of them, you can change the look of the label in some state, you can even
change the labels behavior for the given levels. Please take a look at the sample below: defaults section and labels visual settings can completely
change the look of annotations:
Live Sample: Fibonacci Fan Annotation - Levels Labels Visual Settings