01 | { |
02 | dataSet: "dataSet1", |
03 | id: "dpS1", |
04 | fields: [ |
05 | { |
06 | type: "Value", |
07 | column: 4, |
08 | approximationType: "Close" |
09 | } |
10 | ] |
11 | } |
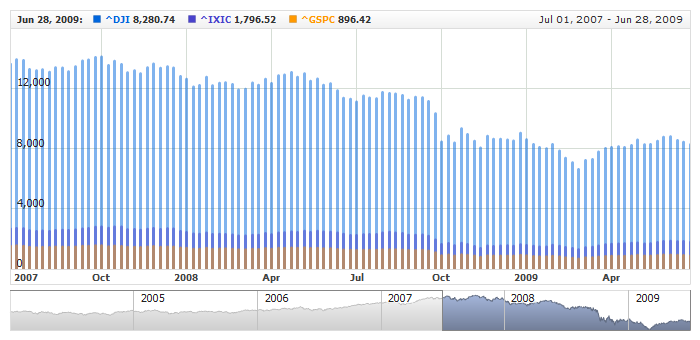
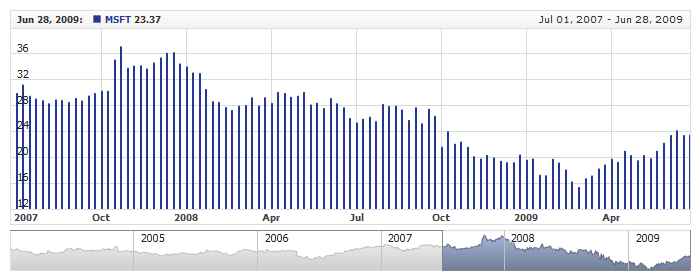
Data that is arranged in columns or rows on a worksheet can be plotted in a Stick chart. Stick chart is a variation of line chart where each point is represented by the think bar, called stick.
Before you can add Stick series to the chart you need to prepare Data Provider. You need one field to create Stick chart: value. So the Data Provider should contain this field.
Sample XML for Stick Data Provider:
As you can see only one value field is defined. Now you can declare series that will use this Data Provider.
XML syntax to declare series with Data Provider shown above:
Let's put this together and create the very basic Stick sample:

All visual and specific settings for Stick series are set in <line_series> in <series> node.
The thickness of line is set using thickness attribute: <line_series thickness="3">, which accepts values in pixels.
Sample XML with width and and different visualization:
Live Sample below shows to charts with different Stick series, each with own specific settings:

For each series you can define its element in legend. This element contains the settings for the formatting string of the text in legend that represents the series. Configuration of such elements is described in Legend: Series Labels article.
You can either use global tooltip settings or create personal tooltips for each series. See detailed description in Tooltips tutorial.
There is a special section to set default values in AnyChart Stock component XML: <series_settings_defaults>, where you can define marker and value highlighter settings for all series of the given type in one place, instead of setting them for each series individually.
For example, to configure line in one chart for all series of Stick type just set:
Live sample below has three series of Stick type. All common settings defined in <line_series/> node :