Exponential Moving Average (EMA)
Overview
An exponential moving average (EMA), sometimes also called an exponentially weighted moving average (EWMA), applies weighting factors which decrease exponentially. The weighting for each older data point decreases exponentially, giving much more importance to recent observations while still not discarding older observations entirely.
AnyChart Stock allows you to add EMA with desired period to any of your charts.
Mathematical description of the indicator please see at: Mathematical Description of Technical Indicators

Adding indicator
To add any indicator to the chart, you need to use Data Provider with the fields required by the indicator.
When such Data Provider is ready - you can add indicator to the chart.
Preparing Data Provider
EMA indicator needs Data Provider with Value or Close fields.
Sample XML of Data Provider, which can be used to create EMA indicator:
In case if you use Data Provider for OHLC or Candlestick XML looks like that:

Indicator Declaration
As soon as Data Provider is ready you can add it to the chart.
EMA indicator is usually used as an Overlay indicator and displayed on the same chart with data series (stock data). So we should declare it in the chart where series is displayed.
XML for EMA declaration:
As you can see EMA type is set to indicator using type attribute, and data_provider attribute specifies Data Provider with series and indicator data.
Live sample of the chart with EMA indicator:
Live Sample: Technical Indicators - Adding EMA to a Chart

Indicator parameters
Exponential Moving Average Indicator has only one type specific parameter - period. Period is set in <ema_indicator> node, where all settings for EMA indicator are set.
XML for setting EMA period:
As you can see you just need to set period attribute in <ema_indicator> node, this attribute accepts any integer greater than 1.
Live sample below shows two EMA: EMA(20) and EMA(80):
Live Sample: Technical Indicators - EMA Parameters

Visualization
To visualize and tune visualization of technical indicators AnyChart Stock Component uses the same methods as for the data series.
By default EMA is shown as series of Line type, but you can use almost any of available series types to show it on the chart - Spline, Area or Stick, for example.
EMA indicator settings are contained in <ema_indicator> node, also in this node you can put <series> subnode - this node defines how exactly indicator is displayed on the chart. This node is identical to <series> node used to describe data series, so you can do with indicator anything you can do with series.
Sample XML for changing indicator visualization:
As you can see we set period, color, series type is set to Spline, line width is set to 2px, and name is set to EMA(50).
Live sample below shows settings described above:
Live Sample: Technical Indicators - EMA Visualization Settings
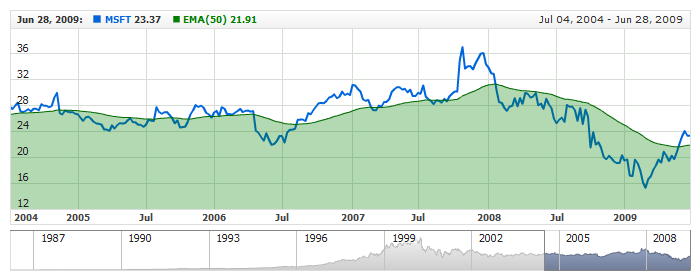
Another example of changing visualization of EMA indicator - it is shown as SplineArea:
Live Sample: Technical Indicators - EMA shown as SplineArea