Bollinger Bands (BBands)
Overview
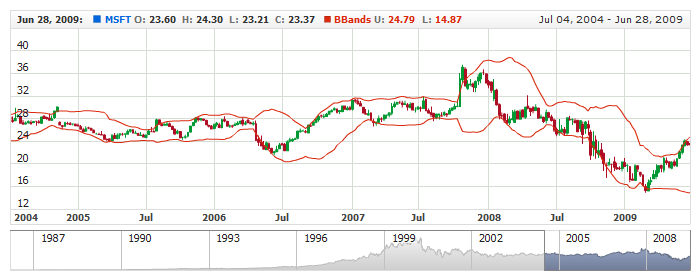
Bollinger Bands (BBands) are a technical analysis tool invented by John Bollinger in the 1980s. Having evolved from the concept of trading bands, Bollinger Bands can be used to measure the highness or lowness of the price relative to previous trades.
AnyChart Stock allows you to add BBands with desired parameters.
Mathematical description of the indicator please see at: Mathematical Description of Technical Indicators

Adding indicator
To add any indicator to the chart, you need to use Data Provider with the fields required by the indicator.
When such Data Provider is ready - you can add indicator to the chart.
Preparing Data Provider
BBands indicator needs Data Provider with Value or Close fields.
Sample XML of Data Provider, which can be used to create BBands indicator:
In case if you use Data Provider for OHLC or Candlestick XML looks like that:

Indicator Declaration
As soon as Data Provider is ready you can add it to the chart.
BBands indicator usually used as an Overlay indicator and displayed on the same chart with data series (stock data). So we should declare it in the chart where series is displayed.
XML for BBands declaration:
As you can see BBands type is set to indicator using type attribute, and data_provider attribute specifies Data Provider with series and indicator data.
Live sample of the chart with BBands indicator:
Live Sample: Technical Indicators - Adding BBands to a Chart
Another Sample shows BBands with Candlestick series:
Live Sample: Technical Indicators - Adding BBands to a Candlestick Chart

Indicator parameters
Bollinger Bands has specific parameters - period and deviation. They are set in <bbands_indicator> node, where all settings for BBands indicator are set.
XML for setting BBands parameters:
Live sample below shows BBands(80,5):
Live Sample: Technical Indicators - BBands Parameters

Visualization using lines
To visualize and tune visualization of technical indicators AnyChart Stock Component uses the same methods as for the data series.
By default BBands are shown as Lines, but you can use almost any of available series types to show it on the chart.
BBands indicator settings are contained in <bbands_indicator> node, also in this node you can put <upper_series> and <lower_series> subnodes - these nodes define how exactly indicator is displayed on the chart. Nodes are identical to <series> node used to describe data series, so you can do with indicator anything you can do with series.
Sample XML for changing indicator visualization:
05 |
<name><![CDATA[BBands(20,2)]]></name> |
As you can see we changed visualization of upper and lower lines.
Live sample below shows settings described above:
Live Sample: Technical Indicators - BBands Visualization Settings

Visualization using RangeArea, RangeSplineArea or RangeBar
You can use RangeArea, RangeSplineArea or RangeBar area series to display Bollinger Bands (this feature is introduced in version 1.1.0).
To use these types of series, which need two values to be displayed, you have to enable special mode, as shown below:
As you can see use_range_based_series should be set to true to use this type of BBands visualization. When this flag is set to true you can use <range_based_series> node to set series type and configure it, along with legend, tooltip and so on. Sample series configuration (color, name, type) is shown below:
04 |
<name><![CDATA[BBands(20,2)]]></name> |
09 | type: "RangeSplineArea", |
And here is a live sample with BBands drawn as RangeArea and legend configured accordingly:
Live Sample: Technical Indicators - BBands Visualization using range based series types