Infinite Line Annotation
Overview
Infinite Line annotation allows to add a line to the chart, as any other annotation it can
be drawn by user or added to the chart via XML or JSON settings. In this article you can learn how
to add a line via XML or JSON settings and what visual settings can be done.
To learn about basic settings, that can be done with an annotation please
refer to: Drawing Tools and Annotations: General Settings.

Adding annotation via settings
To add a Infinite line annotation to a chart you need to, as with any other annotation, add an annotation node, assign
the id, set "VerticalLine" type and specify the chart id using chart attribute.
In infinite_line_annotation node you need specify anchors, which define two points through
which line is drawn.
All this you can see in the basic XML/JSON snippet below:
Syntax:
01 |
<?xml version="1.0" encoding="UTF-8"?> |
02 |
<stock xmlns="http://anychart.com/products/stock/schemas/1.9.0/schema.xsd"> |
05 | id: "idLineAnnotation", |
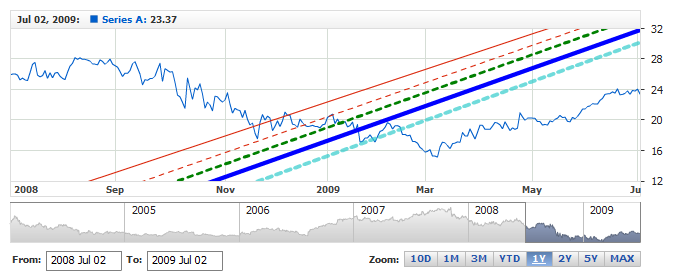
Live sample below shows a chart with this sample basic Infinite Line annotation:
Live Sample: Adding Infinite Line Annotation

Visual settings
You have a total control over the look of the Infinite Line, to define its visual settings you
need to add settings node and then use line node to set how it
should look like. Sample XML/JSON snippet below shows this.
If you click on line node in the snippet, XML or JSON reference
will be opened and you will be able to browse all possible settings, including the look of the line in
different states.
01 |
<?xml version="1.0" encoding="UTF-8"?> |
02 |
<stock xmlns="http://anychart.com/products/stock/schemas/1.9.0/schema.xsd"> |
05 | id: "idLineAnnotation", |
Live sample below contains several Infinite line annotations colored and configured in a different way:
Live Sample: Infinite Line Annotation - Visual Settings